Kamu pingin tahu cara membuat full screen background image (gambar latar belakang)? Nah pada kali ini saya akan membahas cara membuat full screen background dengan HTML dan CSS. Saat ini sudah banyak website atau situs yang menggunakan layout/desain full screen background /latar belakang. Karena desain seperti ini sudah pasti akan membuat website kamu semakin menarik.
Oke tanpa berlama-lama saya akan coba jabarkan sekarang. Namun pertama-tama persiapkan dahulu perlengkapan yang akan kita butuhkan nantinya.
Peralatan yang dibutuhkan & dipersiapkan untuk cara membuat full screen background image ini:
- Siapkan editor HTML dan CSS nya. Contohnya Dreamweaver atau editor versi gratis Atom , Sublime Text atau bisa juga menggunakan Notepad.
- Siapkan background image / gambar latar belakang yang ingin kamu gunakan. Kamu bisa mencari gambar yang gratis dan berkualitas di situs-situs yang ada di artikel ini.
- Siapkan file HTML yang ingin kamu gunakan. Contoh misal nama filenya index.html
- Siapkan file CSS nya yang akan kamu gunakan nanti. Dan usahakan diletakan di folder berbeda dengan HTML agar lebih rapih. Misal buat folder css dan nama filenya style.css. Namun untuk tutorial ini, saya tidak akan memisahkannya. Agar kamu bisa mengerti dan tidak terlalu bingung.
Tahap yang dilakukan:
Pertama-tama gunakan mark-up HTML standar.
<!DOCTYPE html>
<html>
<head>
<title>Halaman Background</title>
</head>
<body>
<h1>Ini adalah Judul</h1>
<p>Ini adalah paragraf teks.</p>
</body>
</html>
Untuk memudahkan background agar tidak menabrak body, sebaiknya bikin element div yang baru untuk menjadi kontainer utama judul dan paragraf teks. Jadi kode HTML nya akan menjadi seperti ini:
<!DOCTYPE html>
<html>
<head>
<title>Halaman Background</title>
</head>
<body>
<div>
<h1>Ini adalah Judul</h1>
<p>Ini adalah paragraf teks.</p>
</div>
</body>
</html>

Nah untuk mempersingkat dan mempermudah kerja kita untuk memberi style/CSS untuk elemen-elemen diatas, kita bisa menggunakan Bootstrap 4. Jadi kita tinggal menambahkan css bootstrap dari CDN yang sudah disediakan. Jika kamu tidak ingin menggunakan file secara online, kamu bisa mendownload file CSS bootstrap ini disini. Setelah kita memasukan CDN bootsrap tersebut, kode HTML nya akan menjadi seperti ini:
<!DOCTYPE html>
<html>
<head>
<title>Halaman Background</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
</head>
<body>
<div>
<h1>Ini adalah Judul</h1>
<p>Ini adalah paragraf teks.</p>
</div>
</body>
</html>
Selanjutnya kita akan mulai memasukkan CSS untuk membuat background. Untuk gambar background nya sendiri, saya akan menggunakan gambar dari Placekitten. Jadi kodenya akan menjadi seperti ini:
<!DOCTYPE html>
<html>
<head>
<title>Halaman Background</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<style type="text/css">
.bg-utama{background-image: url(https://placekitten.com/g/1280/720);}
</style>
</head>
<body>
<div class="bg-utama">
<h1>Ini adalah Judul</h1>
<p>Ini adalah paragraf teks.</p>
</div>
</body>
</html>

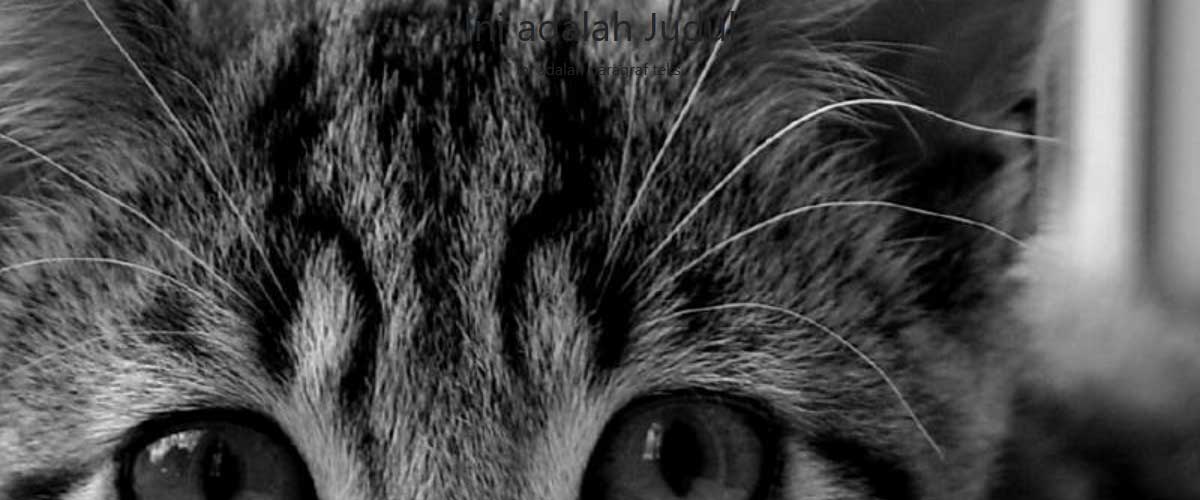
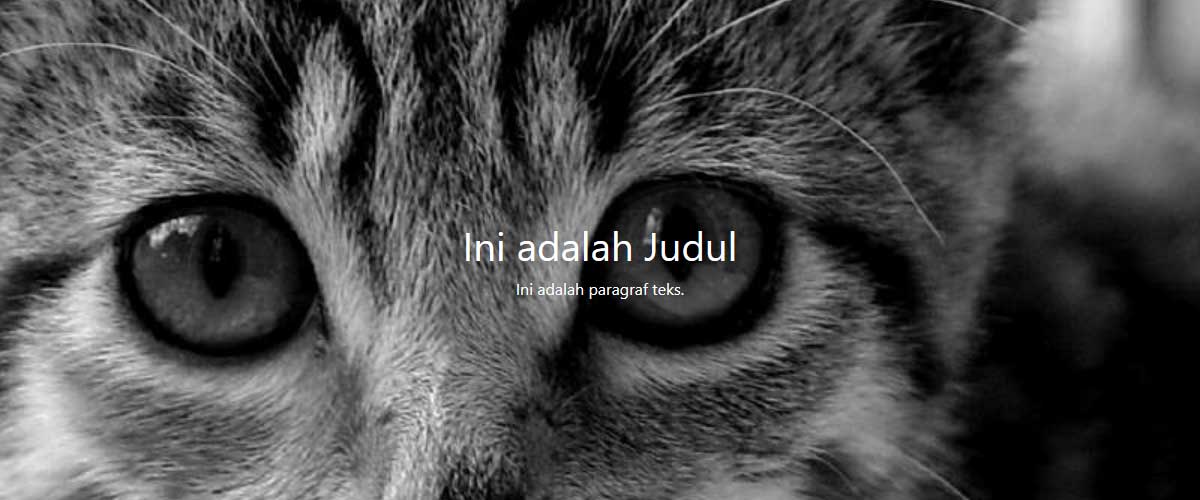
Seperti yang kamu lihat diatas, saya memberikan styling “background-image” kepada elemen dengan class “bg-utama”. Kode css ini maksudnya adalah memberi gambar latar belakang ke elemen “bg-utama” tersebut. Namun saat ini, bentuknya masih belum bagus. Untuk itu kita akan tambahan kode css lagi untuk mempercantik tampilannya.
<!DOCTYPE html>
<html>
<head>
<title>Halaman Background</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<style type="text/css">
html,body{height: 100%;}
.bg-utama{
background-image: url(https://placekitten.com/g/1280/720);
background-size: cover;
background-position: center;
text-align: center;
height: 100%;
}
</style>
</head>
<body>
<div class="bg-utama">
<h1>Ini adalah Judul</h1>
<p>Ini adalah paragraf teks.</p>
</div>
</body>
</html>
Demi menghasilkan height/tinggi yang full screen, disini saya memasukan css pada elemen dengan class “bg-utama” yaitu “height:100%;”.
Namun dikarenakan elemen html dan elemen body pada kode itu belum 100%, maka saya juga memasukkan css untuk height:100%; pada kedua elemen tersebut.
Nah, untuk elemen dengan kelas “bg-utama”, saya juga memasukan css background-size, background-position dan text align.
Penjelasan:
- background-size:cover, css ini berarti saya menginginkan untuk gambar latar belakangnya selalu full screen. Entah itu 100% height(tinggi) atau 100% width(lebar). Tergantung ukuran gambar dan ukuran layar monitor yang dipergunakan. Jadi di monitor atau smartphone sekalipun, ukuran gambarnya akan selalu full screen.
- background-position:center; di css ini, saya menginginkan gambar latar bekalangnya selalu berada ditengah.
- text-align:center; di css ini saya menginginkan konten judul & teks yang berada didalam bg-utama selalu berada rata berada di tengah.

Namun seperti yang kita liat digambar atas, masih belum terlalu rapih. Untuk itu saya akan menambahkan beberapa kode CSS lagi untuk merapihkannya.
<!DOCTYPE html>
<html>
<head>
<title>Halaman Background</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<style type="text/css">
html,body{height: 100%;}
.bg-utama{
background-image: url(https://placekitten.com/g/1280/720);
background-size: cover;
background-position: center;
text-align: center;
height: 100%;
width: 100%;
display: table;
vertical-align: middle;
}
h1,p{color: white;}
.konten-ditengah {
display: table-cell;
vertical-align: middle;
}
</style>
</head>
<body>
<div class="bg-utama">
<div class="konten-ditengah">
<h1>Ini adalah Judul</h1>
<p>Ini adalah paragraf teks.</p>
</div>
</div>
</body>
</html>

Nah sekarang hasilnya sudah cukup lumayan kan. Semua elemen berada ditengah. Jadi selain saya menambahkan css baru, saya pun menambahkan “parent” elemen setelah “bg-utama”, yaitu “konten-ditengah”.
Penjelasannya:
- h1 (judul) dan p (teks) saya tambahkan color:white; yang bertujuan untuk merubah warna mereka menjadi putih.
- bg-utama saya tambahkan width:100%; yang berguna untuk membuat ukurannya lebarnya selalu 100% dari layar browser/monitor yang digunakan. Karena disini kita merubah elemen bg-utama menjadi table, css yang digunakan adalah display:table;. Hal ini bertujuan agar nantinya konten yang berada didalamnya bisa dibuat selalu ditengah layar monitor.
- konten-ditengah saya tambahkan css display:table-cell; dan vertical-align-middle;. Tujuannya adalah untuk selalu membuat elemen tersebut selalu berada ditengah table (bg-utama) dengan arah vertikal.
Nah sekarang kamu coba praktekan untuk membuat sendiri kode tersebut. Cukup mudah kan cara membuat full screen background / latar belakang di HTML dan CSS?
Kalau kamu tertarik untuk belajar HTML dan CSS ini lebih lanjut, kamu bisa mencoba mengunjungi situs ini.
Disitus itu selain kamu bisa berlangganan kursus-kursus online, kamu juga mendapatkan langganan untuk Digital Asset yang cukup banyak. Mulai dari gambar, musik, video bahkan sampai HTML template juga ada.
Buat kamu yang pengen tau berapa ukuran gambar yang tepat untuk website berlayout full screen, kamu bisa liat disini.
Buat kamu para pemula yang ingin mencari WordPress theme yang keren, kamu bisa buka link ini.
Buat kamu para pemula yang ingin menyewa hosting buat website kamu, kamu bisa membaca cara mencari hosting yang tepat disini.


 Sedang masuk log...
Sedang masuk log...