Kali ini kita akan membahas bagaimana cara menggunakan gutenberg di website kamu. Namun sebelumnya mari kita bahas dulu beberapa hal tentang gutenberg ini. Mungkin kamu sudah mendengar atau mengetahui tentang gutenberg ini. Di WordPress 5 nantinya, WordPress akan mengganti classic editornya dengan gutenberg ini. Walau sebagian besar komunitas WordPress (developer khususnya) sangat menolak fitur/plugin ini, namun tampaknya ini tidak mengurangi niat WordPress untuk tetap memakai/menggunakan fitur ini di WordPress versi 5 nya.
Apa sih Gutenberg itu?
Gutenberg sebenarnya adalah cara baru yang digunakan WordPress untuk editornya. Gutenberg sendiri, namanya berasal dari Johannes Gutenberg. Ia adalah seorang penemu mesin cetak yang berbentuk blok/kotak. Nah pendekatan ini lah yang akan dijadikan dasar oleh WordPress dalam menerapkan Gutenberg ini. Jadi nantinya, jika kamu ingin menulis/mengedit artikel-artikel ataupun halaman-halaman WordPress, kamu akan diberikan blok/kotak untuk tiap-tiap elemennya. Seperti blok gambar, blok judul, blok teks dan sebagainya. Tujuan dari gutenberg ini adalah untuk mempermudah bagi para pemula dalam menggunakan WordPress editor nantinya. Agar mereka dapat membuat layout/desain halaman yang cukup sulit dilakukan di classic editor. Kamu bisa melihat contoh hasil penggunaannya disini.
Kapankah Gutenberg ini akan dikeluarkan oleh WordPress?
Seperti yang sudah disebutkan diatas, gutenberg nantinya akan dikeluarkan pada WordPress versi 5. Untuk saat ini kamu bisa menggunakannya dalam bentuk plugin disini. Plugin ini masih dalam masa perkembangan, jadi mungkin masih ada kekurangan/bugnya. 
Bagaimana menggunakan Gutenberg di WordPress versi 4.9.x kebawah?
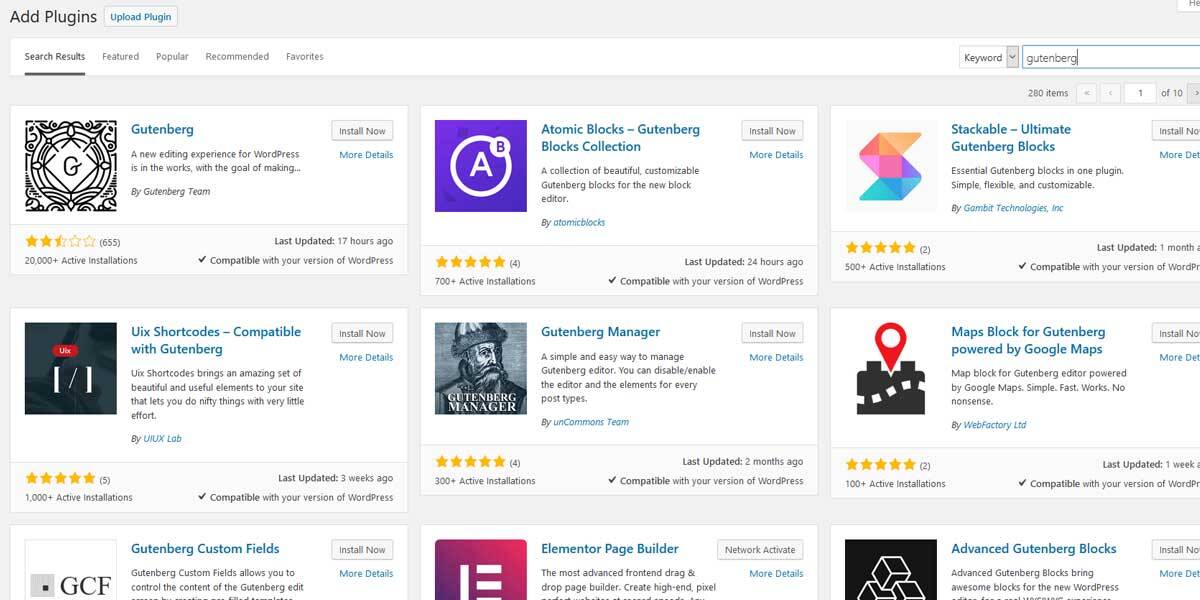
Untuk WordPress sebelum versi 5 ini, kamu bisa menginstall plugin nya disini. Namun ingat, syarat minimalnya adalah WordPress versi 4.8. Kamu juga bisa memasangnya langsung melalui dashboard WP kamu. Caranya adalah klik Plugin (disisi kanan)->Add new -> lalu isi field pencarian dengan “gutenberg” lalu install & aktifkan. Nah apabila sudah aktif, kamu bisa mulai menggunakan gutenberg editor ini. Perlu kamu ketahui, nantinya gutenberg akan menjadi standar WordPress editor, dan bukan lagi berbentuk plugin di WordPress versi 5 keatas. Tapi kamu tetap bisa memilih untuk tetap menggunakan WordPress classic editor.
Apa saja fitur-fitur Gutenberg?
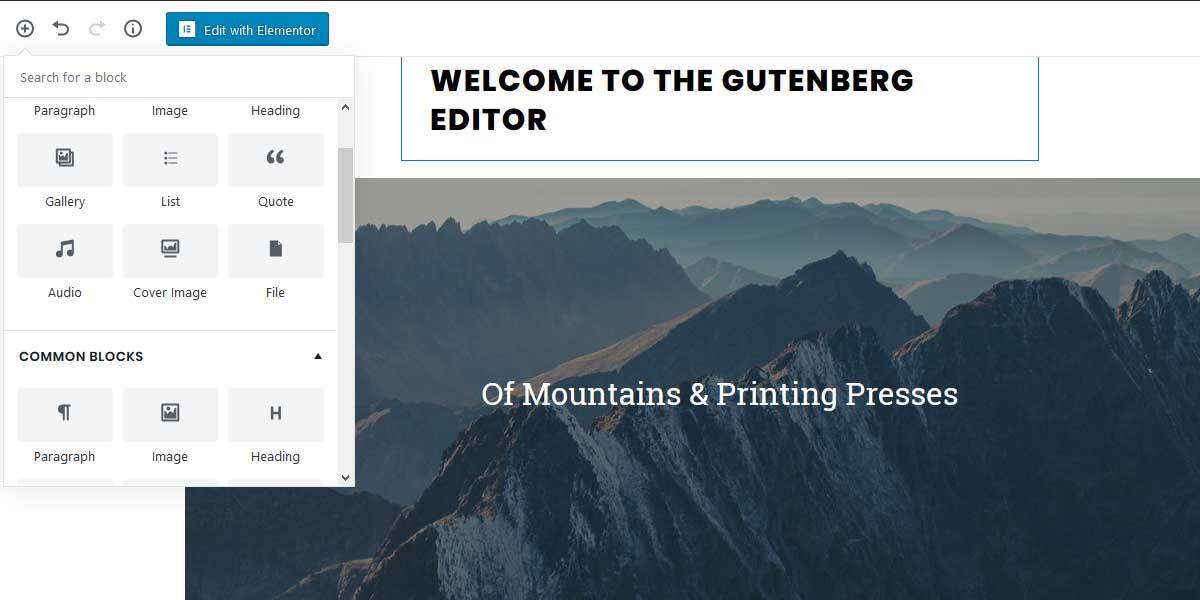
Fitur utama gutenberg adalah memberikan element (text,judul,gambar dan sebagainya.) dalam bentuk blok-blok/kotak-kotak. Memang fitur ini hampir mirip dengan plugin-plugin page builder lainnya, namun dengan fitur yang sangat sederhana. Namun hal ini dirasa dapat membantu para pemula ketika membuat/mengedit pos ataupun halaman mereka lebih leluasa lagi.  Seperti yang kita lihat di gambar diatas, hampir semua element di classic editor dirubah menjadi blok/kotak. Jadi nantinya kamu akan bisa memasukan blok-blok tersebut kedalam editor kamu. Di dalam blok-blok tersebut kadang disediakan fitur tambahan seperti mengatur opacity pada gambar,mengganti warna background, mengganti besar huruf dan masih banyak lagi. Namun sekali lagi, fitur-fitur ini masih sangat minim dibandingkan plugin page builder yang beredar sekarang. Fitur tambahan lainya adalah mobile ready/responsive. Maksudnya, kamu bisa mengedit pos/halaman kamu menggunakan gutenberg ini di Handphone ataupun Tablet.
Seperti yang kita lihat di gambar diatas, hampir semua element di classic editor dirubah menjadi blok/kotak. Jadi nantinya kamu akan bisa memasukan blok-blok tersebut kedalam editor kamu. Di dalam blok-blok tersebut kadang disediakan fitur tambahan seperti mengatur opacity pada gambar,mengganti warna background, mengganti besar huruf dan masih banyak lagi. Namun sekali lagi, fitur-fitur ini masih sangat minim dibandingkan plugin page builder yang beredar sekarang. Fitur tambahan lainya adalah mobile ready/responsive. Maksudnya, kamu bisa mengedit pos/halaman kamu menggunakan gutenberg ini di Handphone ataupun Tablet.
Apa kelebihan gutenberg?
Menurut kami, ada beberapa hal yang layak diacungkan jempol untuk gutenberg ini. Hal itu antara lain:
- Para pemula kini akan dapat membuat layout-layout yang leluasa diluar dari layout standar dari classic editor, tanpa harus menggunakan CSS ataupun plugin lain.
- Halaman terlihat lebih rapih dan bersih dan juga terlihat simpel ketika didalam editor.
- Bisa digunakan di mobile devices (handphone & tablet)
- Kamu bisa dengan leluasa memindahkan posisi blok/element.
- Kini kamu bisa membuat kolom sendiri, tanpa perlu memakai shortcode atau plugin lain. Namun perlu diingat, untuk saat ini fitur kolom masihlah dalam fase “beta”.
Apa kekurangan gutenberg?
Dibalik kelebihan dari gutenberg diatas, ada beberapa hal yang kami rasa sangat kurang disini. Hal itu antara lain:
- Masih banyak plugin bahkan theme yang belum sepenuhnya support gutenberg ini. Otomatis tampilan dieditor bisa menjadi rusak atau bahkan tidak sesuai di halaman aslinya.
- Blok-bloknya terasa masih kaku. Artinya belum banyak pilihan seperti plugin page builder lainya. Contoh tidak bisa otomatis membesarkan/mengecilkan ukuran blok.
- Blok untuk kolom masih belum responsive. Maksudnya bila kamu membuat 3 kolom untuk desktop layout, nantinya di mobile pun akan terlihat menjadi 3 kolom. Apabila kamu membuat teks yang cukup panjang di kolom ini, pastinya akan terlihat buruk/acak-acakan di mobile devices.
- Tidak bisa membuat layout khusus pada mobile devices. Jadi layout mobile, sudah dari bawaan default gutenberg dan tidak bisa dirubah.
Kesimpulan.
Nah berdasarkan hal-hal diatas, bagi kami gutenberg adalah sebuah fitur tambahan yang cukup berguna. Walaupun untuk saat ini sebagian besar komunitas WordPress kurang menyukainya, namun sudah sebaiknya dari sekarang kita harus mencobanya. Karena mau tidak mau, di WordPress versi 5 nanti, gutenberg akan terotomatis terinstall di WP core kamu. Dan tidak akan ada pilihan untuk menghapus/tidak menggunakannya(hanya ada pilihan memakai classic editor). Kami saranakan kamu juga jangan segan untuk mengupdate WordPress kamu ke versi 5 nantinya. Walaupun kamu tidak menyukai fitur ini, perlu kamu ingat, mengupdate WordPress secara berkala adalah salah satu cara menjaga keamanan website kamu. Oke sampai disini dulu pembahasan tentang gutenberg ini.


 Sedang masuk log...
Sedang masuk log...