
Disini kita akan mencoba membahas tentang cara mengedit tampilan WordPress (baik theme ataupun situs kamu) agar menjadi lebih menarik lagi. Tapi pertama-tama harus kita garis bawahi dulu bahwa ini adalah cara untuk mengedit WordPress yang self-hosted atau yang di download dari http://wordpress.org/ bukan yang lain.
Di beberapa cara yang akan kita bahas disini, ada beberapa cara yang mungkin cukup sulit dilakukan para pemula. Namun tenang, kita akan selalu mencoba memberikan cara yang sangat mudah bagi para pemula sekalipun. Jadi cobalah secara bertahap dulu apabila kamu ingin mencoba mengedit tampilan WordPress kamu.
Inilah beberapa cara mengedit tampilan WordPress kamu:
1. Mengganti theme di WordPress kamu
Ini adalah cara paling gampang untuk mengedit tampilan WordPress kamu. Kamu tidak perlu memilki pengetahuan tentang koding lebih mendalam untuk melakukan hal ini. Hanya cukup dengan mengganti theme saja, otomatis WordPress kamu akan berubah tampilannya.
Bagaimana cara mengganti theme WordPress kamu dari theme gratis yang disediakan wordpress.org ?

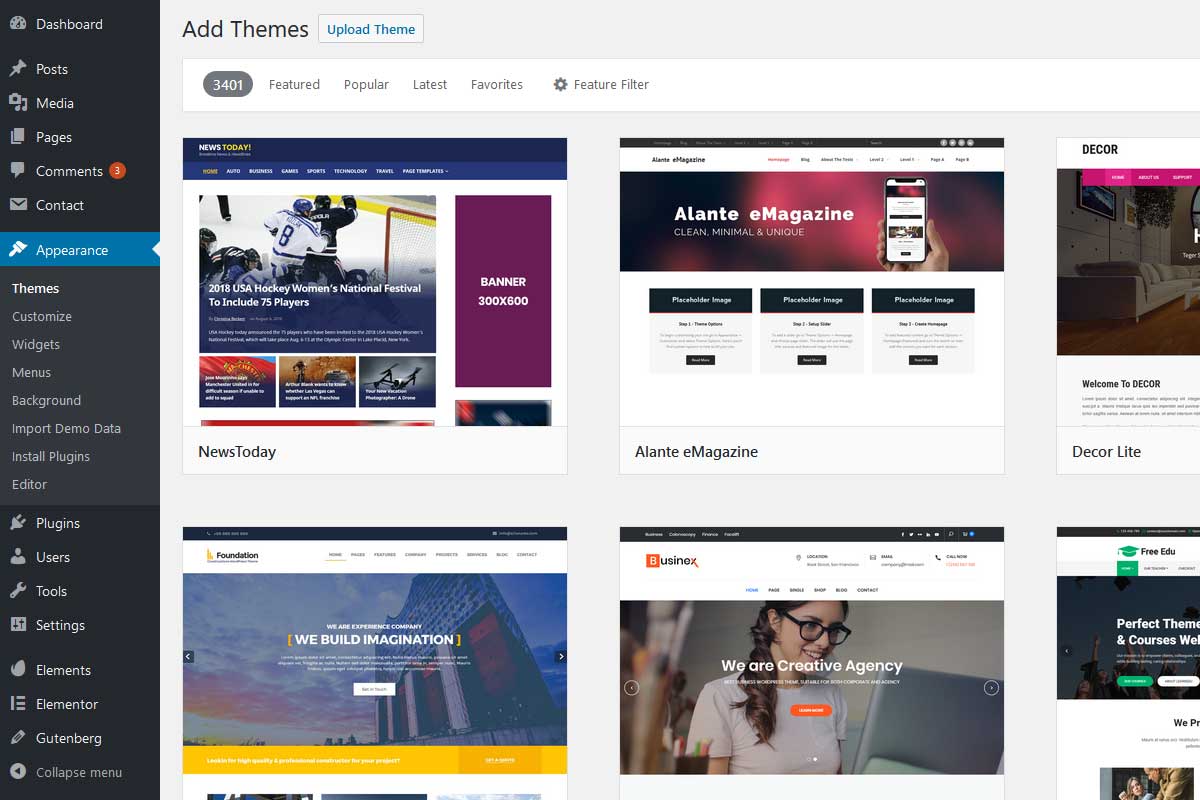
Theme gratis wordpress.org
Untuk mengganti theme ini kamu bisa menuju menu Appearance->Themes. Nah di menu ini kamu akan ditampilkan berbagai theme gratis. Kamu juga bisa mengklik Preview untuk melihat demo theme nya.
Apabila kamu sudah memutuskan pilihan, tinggal tekan tombol Install lalu tunggu beberapa saat sampai selesai mendownload. Setelah itu kamu tinggal menekan tombol Activate. Maka dengan begini theme tersebut sudah di download dan diaktifkan di situs kamu.
Bagaimana cara mengganti theme WordPress kamu dari file .zip?

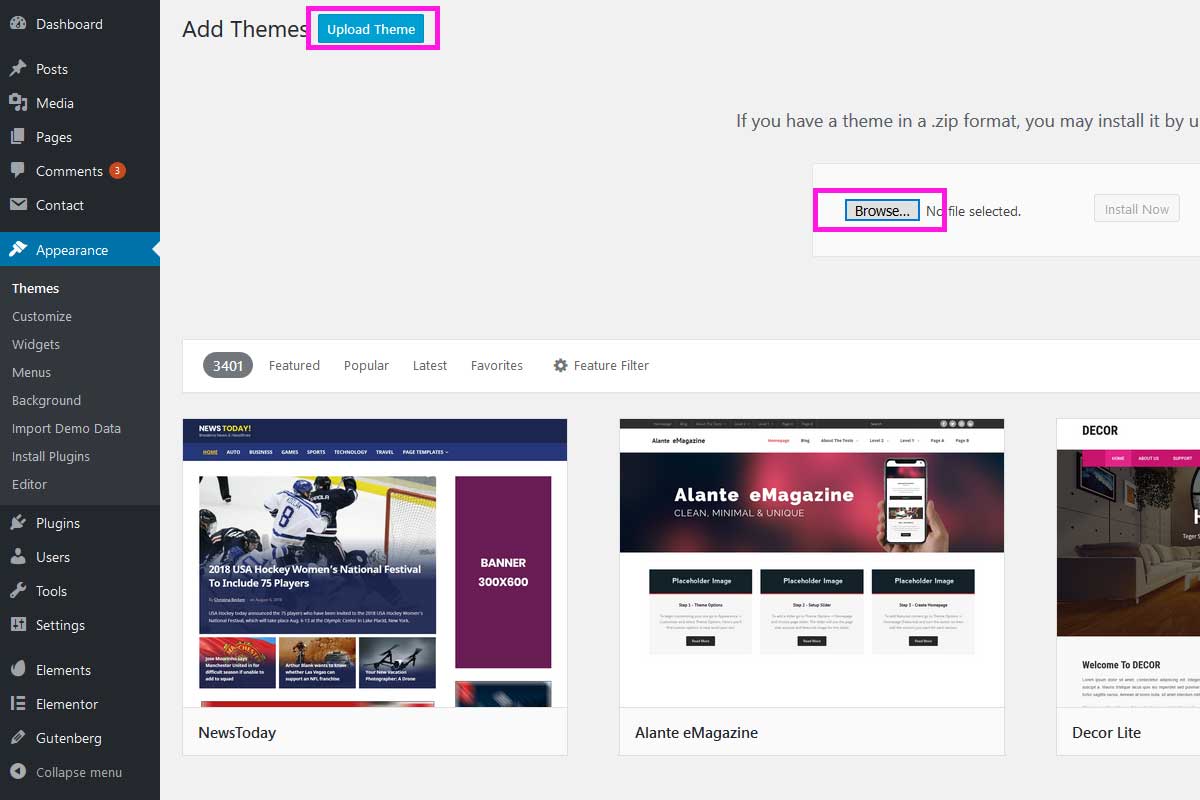
Theme file .zip
Untuk mengganti theme dari file .zip, pertama-tama pastikan theme kamu sudah berada di folder komputer kamu. Lalu kamu bisa menuju menu Appearance->Themes.
Lalu setelah itu klik tombol Upload Theme lalu tekan tombol browse dan tinggal pilih folder komputer kamu yang mengandung file .zip (theme) dan tekan tombol Install Now. Tunggu beberapa saat, setelah muncul tulisan “Theme installed successfully.” kamu bisa mengklik link “Activate” dan otomatis theme tersebut sudah terinstall.
Ada beberapa hal yang perlu kamu ketahui jika kamu mengganti theme ini. Jika theme yang kamu gunakan sebelumnya memiliki “custom post type” ( seperti portfolio, product ), maka custom post type tersebut akan hilang/tidak akan ditampilkan lagi di theme yang baru diinstall ini.
Namun tidak semua theme menggunakan custom post type ini di theme nya, hanya beberapa jenis theme saja yang menggunakan custom post type ini. BIasanya jenis-jenis premium theme.
Apa kelebihan **cara mengedit tampilan WordPress menggunakan theme ini?**
- Tidak memerlukan pengetahuan mendalam tentang koding dan CSS
- Banyak pilihan theme gratis. Kamu tinggal melihat demo theme yang cocok dan gunakan.
- Beberapa theme mempunyai fitur “Theme options” atau “Customizer” sehingga kita bisa lebih mudah lagi memilih tampilan yang kita inginkan.
- Beberapa theme memiliki beberapa “template” yang bisa kamu pilih untuk digunakan.
Apa kekurangan menggunakan cara ini?
- Ada keterbatasan dalam hal mengedit tampilan. Kadang tidak sampai sedetail yang kita inginkan.
- Theme gratis kadang-kadang membatasi pilihan untuk mengatur tampilan.
- Hanya theme premium yang bisa memberikan banyak pilihan untuk mengedit tampilan.
- Kadang-kadang custom post type tidak bisa digunakan pada theme lain. Kalaupun bisa, tidak semua fitur atau tampilan/desain/stylingnya sesuai di theme lain.
2. Dengan menggunakan WordPress Customizer

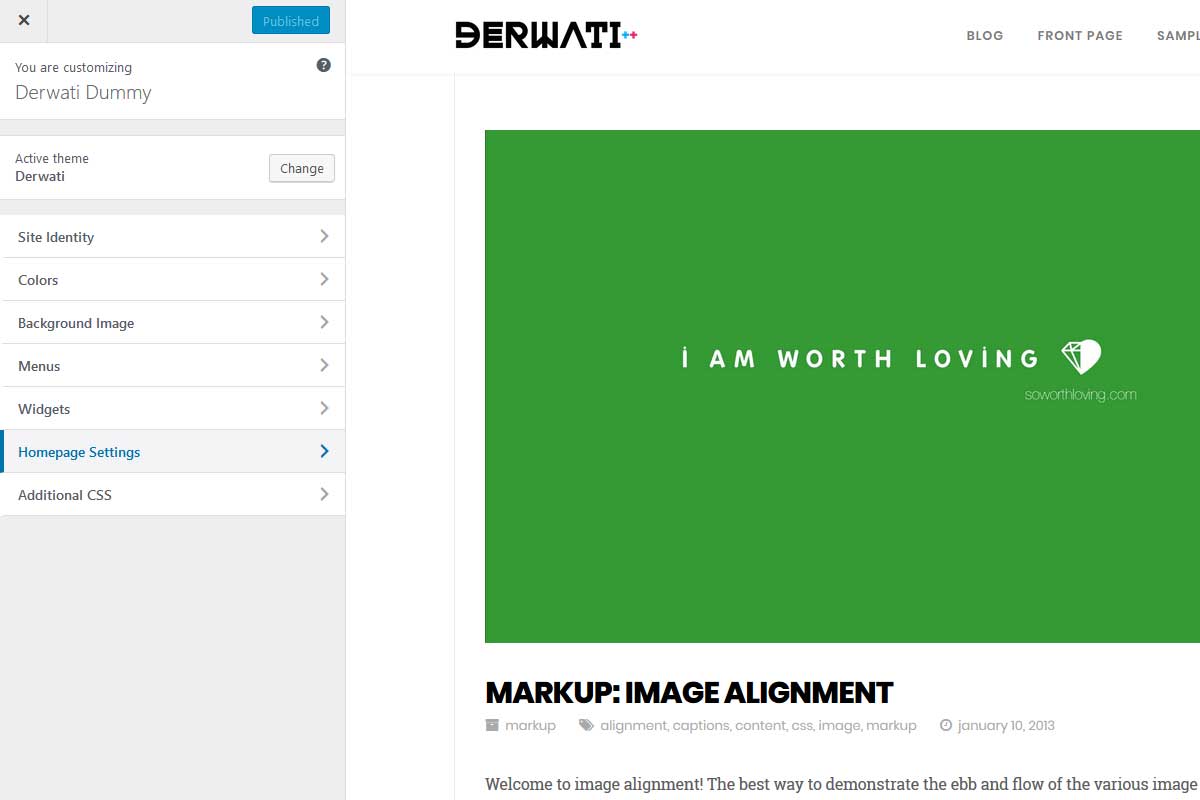
WordPress Customizer
WordPress Customizer adalah fitur yang ditambahkan pada WordPress versi 4.7. Untuk membuka Customizer ini kamu bisa menuju menu Appearance->Customize.
Di menu ini akan ada banyak pilihan untuk mengedit tampilan WordPress kamu. Beberapa theme bahkan rata-rata memberikan option/pilihan untuk mengubah tampilan font, warna, background disini. Kamu bisa mencoba melihat sendiri option apa yang diberikan oleh theme yang kamu gunakan.
Jika hal diatas dirasa masih kurang, kamu bisa mencoba mengedit tampilan WordPress kamu dengan menggunakan kotak field “Additional CSS” di Customizer tersebut. Namun perlu diingat, minimal kamu perlu memahami kode CSS untuk melakukan hal ini. Karena cara ini bertujuan untuk merubah tampilan melalui kode CSS.
Apa kelebihan cara mengedit tampilan WordPress dengan Customizer ini?
- Tidak terlalu memerlukan pengetahuan tentang koding/CSS selama masih ada opsi pilihan di Customizernya.
- Fitur ini sudah bawaan dari WordPress, jadi kamu tidak perlu menginstall plugin lagi.
- Beberapa theme memberikan opsi yang banyak dalam hal merubah tampilan.
- Tampilan WYSIWYG (What you see is what you get). Apa yang kamu rubah akan langsung terlihat, tidak perlu mereload atau membuka halaman baru.
Apa kekurangan menggunakan cara ini?
- Tidak semua theme memberikan opsi yang detail di Customizernya.
- Kadang kamu memerlukan plugin tambahan untuk menambah pilihan untuk mengedit tampilan di Customizer ini.
- Tergantung dari fitur theme yang digunakan. Jadi tidak semua theme memberikan banyak pilihan untuk Customizernya.
3. Dengan menggunakan plugin SiteOrigin CSS

SiteOrigin CSS
Nah bagi kamu yang merasa kesulitan menggunakan CSS, atau benar-benar tidak paham namun ingin mengedit tampilan yang tidak terdapat di theme ataupun WordPress Customizer, kamu bisa mencoba untuk menggunakan plugin ini.
Kamu bisa menginstall plugin ini seperti layaknya plugin-plugin lainnya. Pertama klik menu pilih Plugins->Add New lalu masukan di kolom pencarian SO CSS. Lalu pilih Install tunggu beberapa saat, dan setelah itu klik Activate untuk langsung bisa menggunakannya.
Dengan menggunakan plugin ini, kamu bisa merubah penampilan WordPress kamu sampai ke bagian yang paling detail. Kamu tinggal perhatikan tutorial dan juga video-video dari plugin tersebut agar dapat memahami cara penggunaanya.
Apa kelebihan cara mengedit tampilan WordPress dengan plugin ini?
- Tidak memerlukan pengetahuan koding/CSS yang mendalam. Sangat mudah digunakan untuk seorang pemula sekalipun.
- Bisa merubah hampir semua elemen di WordPress kamu.
- Plugin yang gratis. Untuk sebuah plugin yang memiliki fitur seperti ini dan gratis, kami rasa ini cukup-cukup fantastis.
- Banyak pilihan untuk mengedit tampilan.
Apa kekurangan menggunakan cara ini?
- Jika kamu yang belum terbiasa menggunakan Firebug/Chrome developer tool, hal ini cukup agak sulit diawal.
- Hanya bisa merubah tampilan CSS saja, tidak sampai ke kode PHP/Javascript.
- Berupa plugin, otomatis akan ada pengaruhnya ke peforma WordPress kamu.
4. Dengan menggunakan Page builder (plugin).

Elementor Page Builder
Ini adalah cara yang menurut kami paling cocok bagi kamu yang tidak mau ribet atau pusing. Karena dengan menggunakan page builder, kamu tidak akan terlalu tergantung lagi kepada tampilan bawaan theme kamu.
Bahkan beberapa plugin ini memiliki fitur yang sangat lengkap. Walaupun hanya di versi gratis. Ada banyak plugin page builder gratis yang beredar diinternet sekarang. Mulai dari SiteOrigin page builder, Beaver Builder ataupun Elementor page builder.
Nah kami diwebsite ini juga menggunakan elementor yang versi gratis. Jika kamu ingin menggunakan Elementor ini, kamu tinggal menginstall pluginnya dari halaman admin kamu. Caranya sama seperti menginstall plugin-plugin sebelumnya. Pertama klik menu pilih Plugins->Add New lalu masukan di kolom pencarian Elementor. Lalu pilih Install tunggu beberapa saat, dan setelah itu klik Activate untuk langsung bisa menggunakannya.
Kami sarankan kamu untuk mencoba membaca dulu tutorial dan menonton video tutorialnya. Agar tidak menemukan kesulitan di lain hari.
Apa kelebihan cara mengedit tampilan WordPress dengan plugin page builder ini?
- Tidak memerlukan/ketergantungan pada theme.
- Sangat mudah untuk dilakukan oleh para pemula.
- Rata-rata ada dan banyak versi gratisnya(freemium).
- Plugin seperti Elementor memiliki banyak template gratis untuk merubah tampilan halaman situs kamu.
Apa kekurangan menggunakan plugin page builder ini?
- Ada limitasi di versi yang gratis. Namun kami pribadi tidak terlalu merasakan limitasi ini. Terlebih untuk tampilan/desain.
- Diversi gratis (elementor) kamu tidak bisa sepenuhnya lepas ketergantungan dari theme. DI beberapa area kamu masih akan tergantung pada tampilan theme bawaan kamu. Misal di header dan footer.
- Berbentuk plugin. Akan ada pengaruhnya ke peforma WordPress kamu.
Penutup
Oke jadi sampai disini dulu kita membahas cara mengedit tampilan WordPress nya. Mungkin nanti kita akan masukan cara-cara mudah lainnya. Dari cara-cara yang kami berikan diatas, kira-kira cara apa yang menurut kamu paling mudah dan menarik untuk dilakukan?
Bagi kamu yang ingin mengetahui cara memilih theme yang baik, kamu bisa membacanya disini.
Bagi kamu yang ingin mengetahui tentang cara mencari hosting terbaik, kamu bisa membacanya disini.


 Sedang masuk log...
Sedang masuk log...